Portfolio
Mon portfolio est un site vitrine développé avec Symfony et Tailwind CSS. Il intègre une base de données permettant d'ajouter, de modifier et de supprimer facilement du contenu. Ce site a pour objectif de me présenter ainsi que de mettre en avant mes compétences acquises à travers mes formations, mes projets et mes expériences professionnelles.

Sommaire
-
Organisation
-
Base de données
-
Contenu
- Accessibilité
-
Objectifs futurs
Organisation
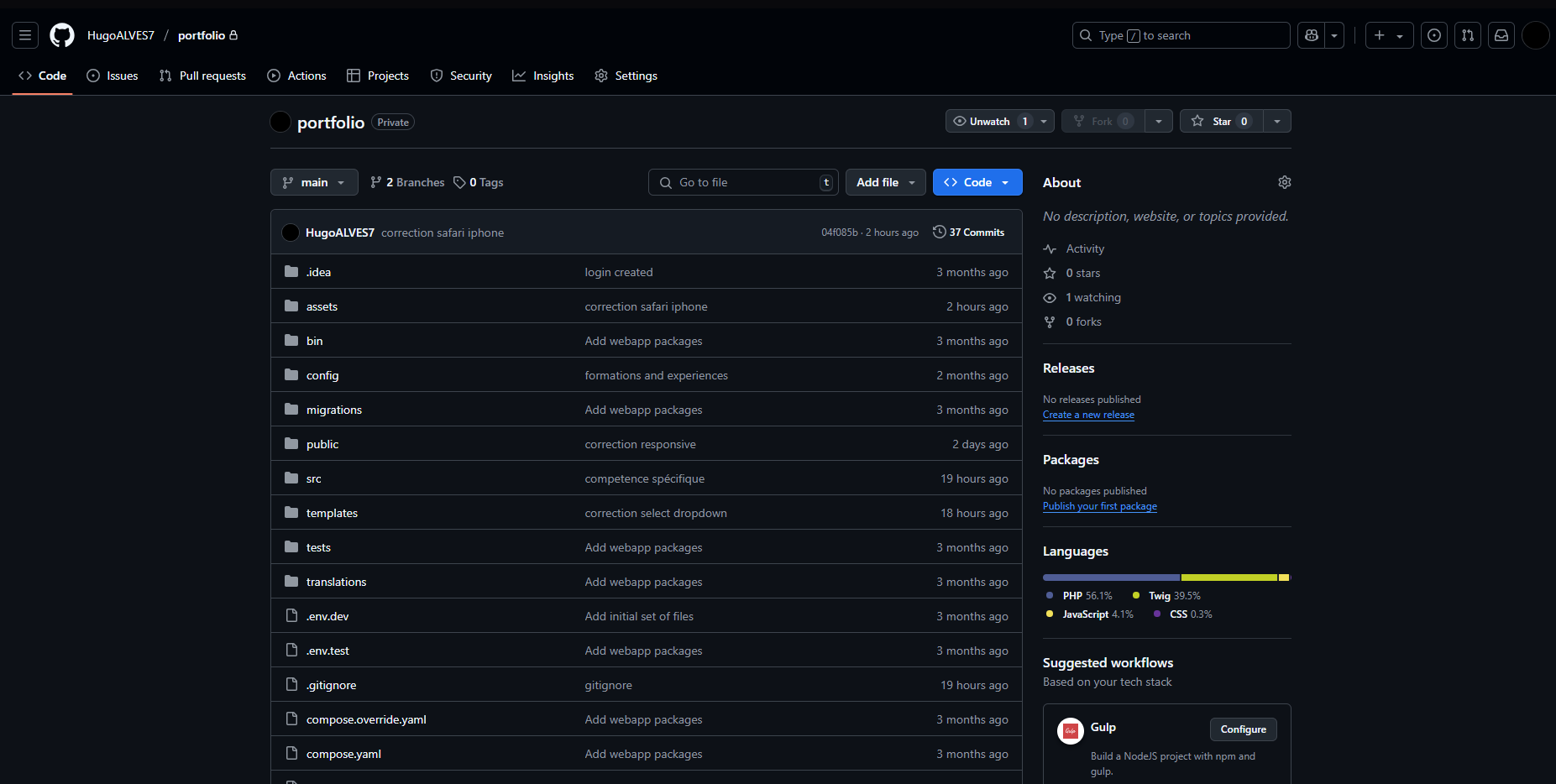
J'ai créé un dépôt GitHub pour pouvoir envoyer mon code depuis n'importe quel ordinateur sur lequel je travaille et le récupérer sur mon serveur Linux qui héberge mon site.
J'ai également développé un script Bash sur ce serveur qui s'exécute au démarrage ou lorsqu'on entre la commande "menu". Ce script affiche un menu permettant d'exécuter plusieurs actions, telles que : récupérer le dépôt Git du portfolio, vider le cache Symfony du portfolio, ou se connecter en tant que "www-data" pour effectuer des actions plus spécifiques. Ce script laisse place à l'évolution me permettant donc d'ajouter des options pour des projets différents.


Base de données
J'ai conçu une base de données MySQL sur mon serveur, puis installé phpMyAdmin afin d'y accéder depuis un navigateur. Cela me permet d'exécuter facilement des requêtes SQL et d'afficher le contenu de mes tables sans avoir à utiliser une application spécifique. Ainsi, je peux travailler sur n'importe quel appareil avec un aspect pratique appréciable.
Pour la création des tables, je me suis contenté de créer ou modifier des entités Symfony selon mes besoins, puis d'effectuer des migrations avec Doctrine afin que ces entités se transforment en tables dans ma base de données. L'objectif est que presque tout le contenu de mon site soit stocké en base de données, permettant d'ajouter, modifier ou supprimer des informations avec une prise d'effet instantanée.

Contenu
Pour commencer, j’ai conçu une page d’accueil qui fait office de page de présentation et contient quelques informations essentielles, comme un aperçu de mes compétences ainsi que ma démarche en matière de veille informatique. Cette page pourra bien sûr évoluer à l’avenir, en fonction des nouveaux contenus que je souhaiterai y intégrer.
J’ai ensuite défini les sections méritant des pages dédiées, comme mes formations, mes expériences ou encore mes projets. Pour chacune d’elles, j’ai créé une page récapitulative avec un contenu structuré et épuré, afin de rendre la navigation claire et intuitive. Chaque élément est cliquable et mène à une page détaillée, offrant un aperçu plus complet.
Une réflexion particulière a été nécessaire pour permettre la génération automatique de ces pages à partir des données de ma base. En effet, certaines catégories peuvent comporter des éléments différents, par exemple, deux projets n'auront pas forcément le même nombre de titres ou sections à gérer. J’ai donc veillé à ce que la structure du site reste souple et harmonieuse, sans compromettre le style ou la lisibilité. Pour faciliter encore davantage la navigation, j’ai également intégré un sommaire dynamique pour les sections comme les projets ou les expériences, permettant d’accéder rapidement aux informations recherchées.
Accessibilité
J’ai veillé à rendre le site accessible sur tous types d’écrans afin qu’il soit consultable aussi bien sur ordinateur que sur mobile. Bien que la navigation soit plus confortable sur un grand écran en raison de la présence de blocs de contenu assez denses, la version mobile a été pensée pour rester fluide et intuitive. Elle intègre plusieurs adaptations spécifiques, comme un menu burger pour la navigation, des boutons réactifs qui s’ajustent automatiquement à la taille de l’écran, ou encore, sur la page des compétences, un tableau déroulable horizontalement permettant de consulter l’ensemble des colonnes sans altérer l’affichage.
Objectifs futurs
À l'avenir, je souhaite ajouter un dashboard admin accessible via une URL spécifique. L'authentification est déjà en place, mais cette page me permettrait d'afficher des statistiques sur mon portfolio, comme le nombre de projets, d'expériences et de compétences. Elle offrirait également la possibilité d'ajouter, modifier et supprimer du contenu pour chaque catégorie : projets, expériences, formations, compétences, ainsi que d'autres catégories à venir.
Je souhaite aussi expérimenter l'intégration d'un chatbot IA hébergé localement sur mon serveur. Celui-ci permettrait de répondre aux questions comme si c'était moi, en s'appuyant sur les informations stockées en base de données. Cela faciliterait l'accès rapide à des informations précises, la mise en relation de plusieurs données pour répondre à des questions complexes, et l'explication d'éléments potentiellement incompris. Ce projet serait aussi une opportunité d'apprentissage sur la configuration et l’adaptation d’une IA à un usage spécifique.